

A start-up in Melbourne pioneering an automated roll call marking process in schools, using facial recognition technology.
The client is a branch or 'Circle' of a larger social organisation comprising of catholic members. The organisation focuses on 'family, friendship and fun' while also being committed to fundraising activities and events.
The client approached us asking for a new website that would appeal to those aged 25-40. The website would be simple yet promote the Circle, while including a restricted 'members only' area where users, upon logging in, could view information about upcoming events, their profile information and internal contact information.
Looplearn is a start-up based in Melbourne, Australia looking to engage with public and private schools, and offer a new way of carrying out the role-call process.
They developed a Shopify app that allows online stores to create networks with other online stores, and sync inventories in real time. There are currently over 1700 merchants using Syncio, and collectively approximately $25m of gross merchandise value is synced per month.
A three-week Agile sprint.
The client needed a website that would target a range of users, from students and parents, to school decision makers and journalists. After breaking down the brief supplied by the client we hypothesised that innovative decision makers who feel frustrated about inefficient roll call practices need to improve efficiency but face outdated thinking and negative misconceptions. Our initial challenge was then to prove or disprove this hypothesis through research.
How might we optimise the LoopLearn website experience to better educate school decision makers about Facial recognition technology, and encourage them to find out more about Looplearn's products?
We initially went out and did some guerilla research by going onto the street and asking people what they thought about the concept of facial recognition technology. The responses we got were mixed.
We then decided focus on school decision makers. These might be parents, teachers, principals, vice principals or school governers. We needed to quickly identify a persona based on research. This meant interviewing schools over the phone and in person.
Guerilla interviews
Asking members of the public what they thought about Facial Recognition Technology.
Surveys
Casting the net wide and asking relevant Reddit and Facebook groups about any preconceptions they may have.
One on one interviews
Asking members of the public what they thought about Facial Recognition TechnologyInterviewing Head teachers, Deputy Head teachers and IT managers about implementing new technology in schools.
Usability tests
Testing the existing site on relevant user groups to discover any pain points.
Breaking down the research data.
Deputy Principals generally had a positive outlook on the technology, but that they needed to 'proceed with caution' because of resistance from parents and Principal.
They also need to be able to read and learn about Looplearn products as quickly as possible as they need to be able to relay this information back to peers.
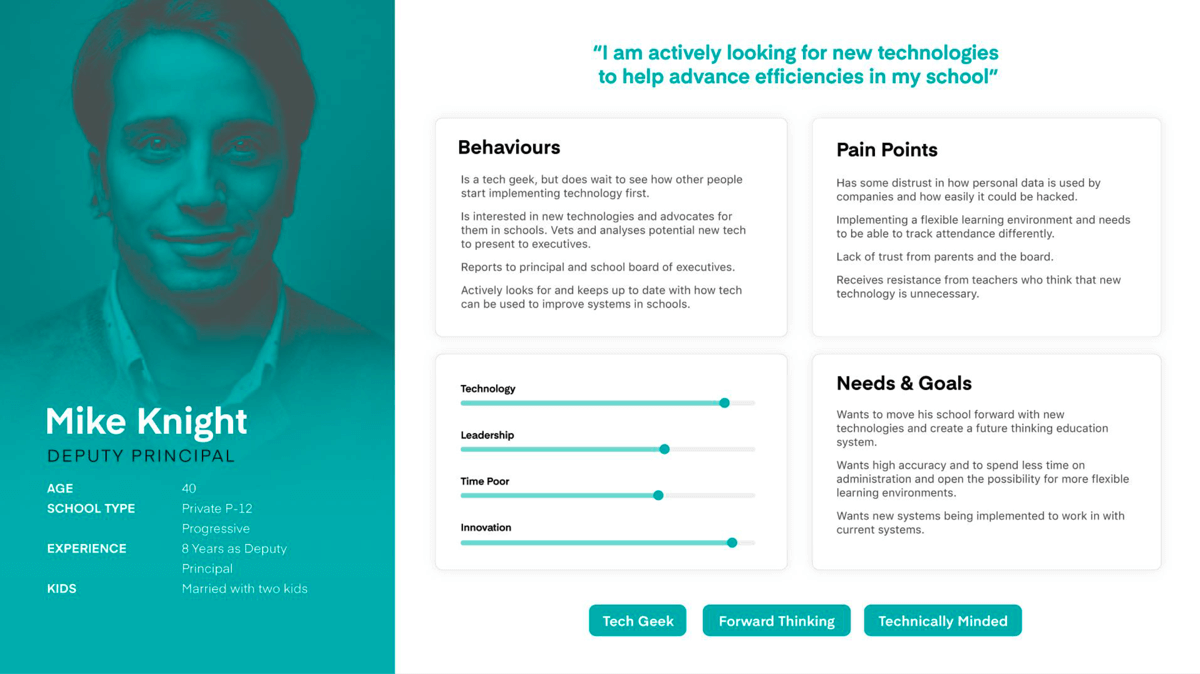
A user persona emerged from our research:

Meet Mike.
Mike is a Deputy Principal at a school in Melbourne. He has been in the current role for eight years and is tech savvy and keen to move the school forward with emerging technologies to improve efficiency. He faces resistance from not only the Principal, but also from parents. He distrusts FRT but this could be because a lack of knowledge and current immaturity of the technology.
By diving into Mike's journey, a number of opportunities presented themselves:
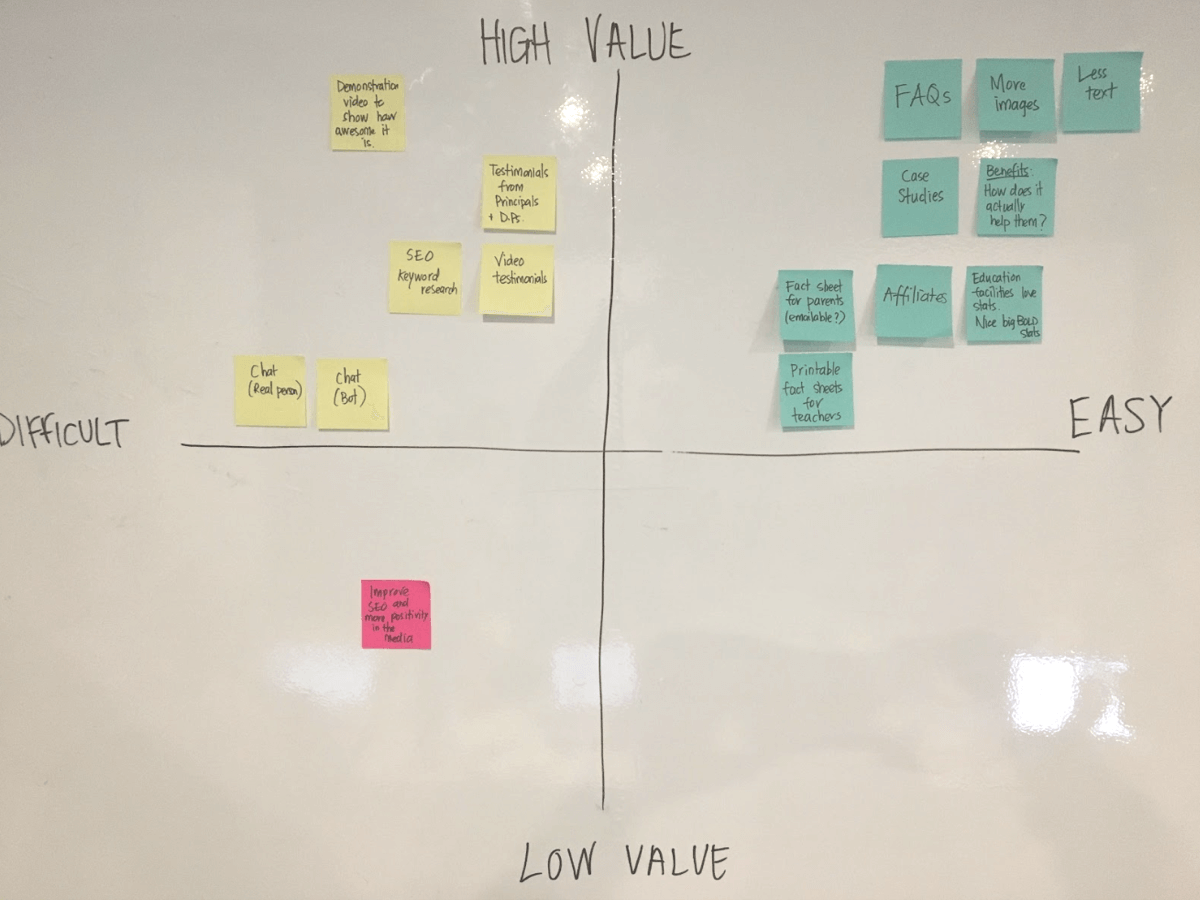
Ideation started with creating an MVP matrix to identify features that could be incorporated quickly, as well as high value features that were key, and those that would be put into a backlog to be reviewed in future iterations.

We divided the site into clear sections to make it easier to read for less tech-savvy users, and included 'how it works' animations along with key statistics and FAQs.
After going out and user testing the low fidelity prototypes we fleshed out some more defined prototype using a style guide and branding to present to the client.
Looking for some help to kickstart your next project?
Chat with us or send a quick message via our contact form and we'll get right back to you.